Vue.js Yazıları 2 - Vue CLI İle İlk Projemizi Oluşturalım
Vue CLI kurulumuna değindiğimiz önceki yazımızın ardından bu yazıda Vue CLI ile ilk projemizi oluşturacağız.
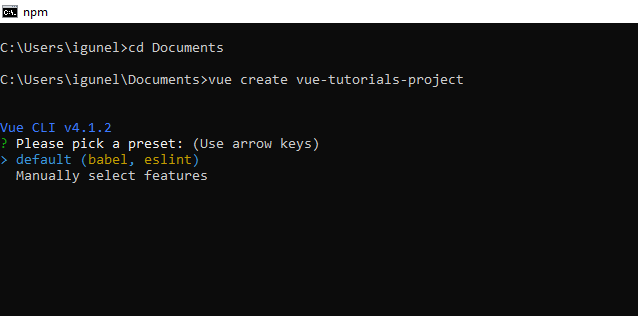
Komut satırımızı açalım ve cd komutu ile projemizi oluştucağımız dizine geçelim. Akabinde vue create vue-tutorials-project komutunu çalıştıralım. Bu komut ile birlikte Vue CLI bizim için dizinimizde ayarları hazırlanmış bir proje oluşturacak.
NOT: Komutu verdiğiniz andan sonra komut satırında hiçbir hareketlenme görmediğiniz süre uzamaya başlarsa bu anda CTRL + Z kombinasyonu uygulayıp komut satırını projeyi oluşturmaya başlamasına zorlayabilirsiniz. O geçen süre içerisinde bir takım update kontrolleri yapılıyor ve bağlantı kurmakta güçlük çeker ya da kuramaz ise süre epey fazla olabilir.
Komutu çalıştırmanız akabinde Vue CLI bizden bir preset seçmemizi isteyecek. Biz default olan babel, eslint seçimi ile devam edeceğiz. Seçim oku bu seçenek üzerinde iken enter tuşuna basıp devam ediyoruz.
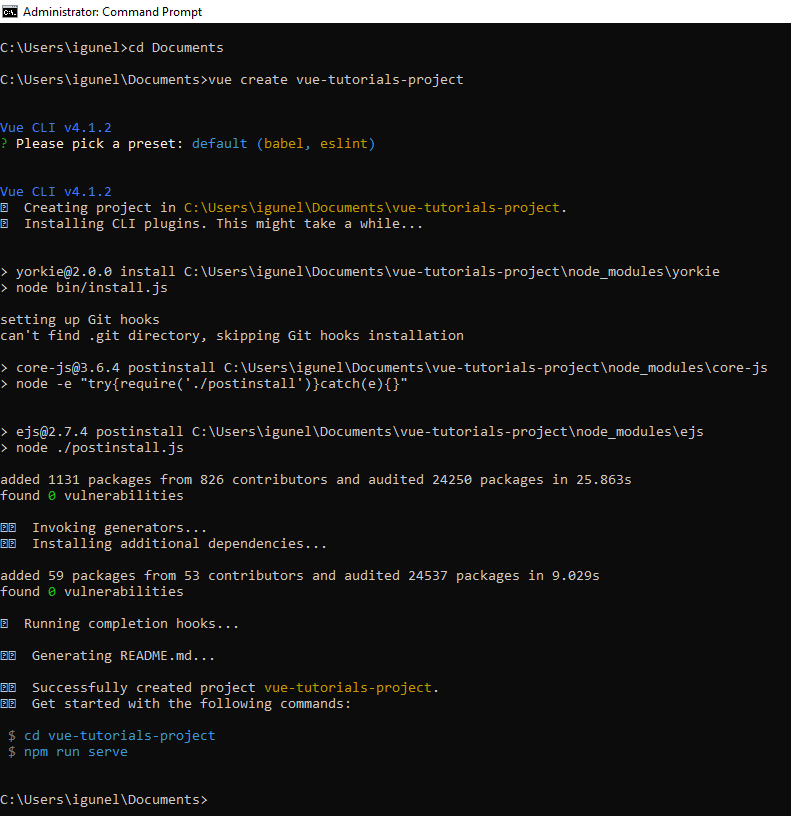
Seçim sonrası Vue CLI gerekli plugin kurulumları, bağımlılık çekimleri ve proje oluşturma işlemlerini yapıyor.
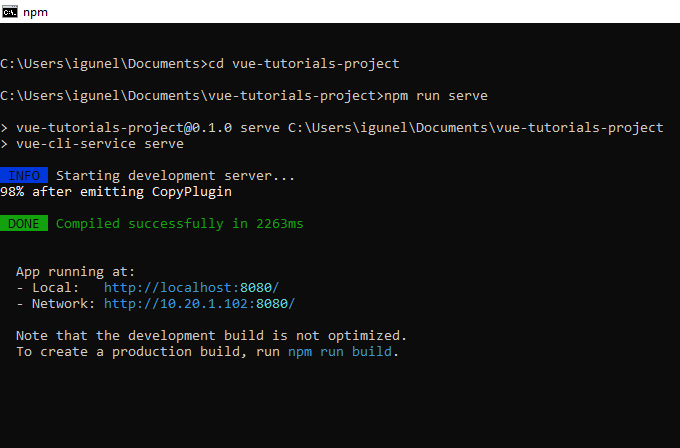
Şimdi cd komutu ile oluşturduğumuz vue-tutorials-project dizinine geçelim ve akabinde npm run serve komutunu çalıştıralım. Komutun çalıştırılması akabinde bizim içim localhost:8080 adresinde uygulamanın ayağa kaldırıldığına dair bir mesaj göreceğiz.
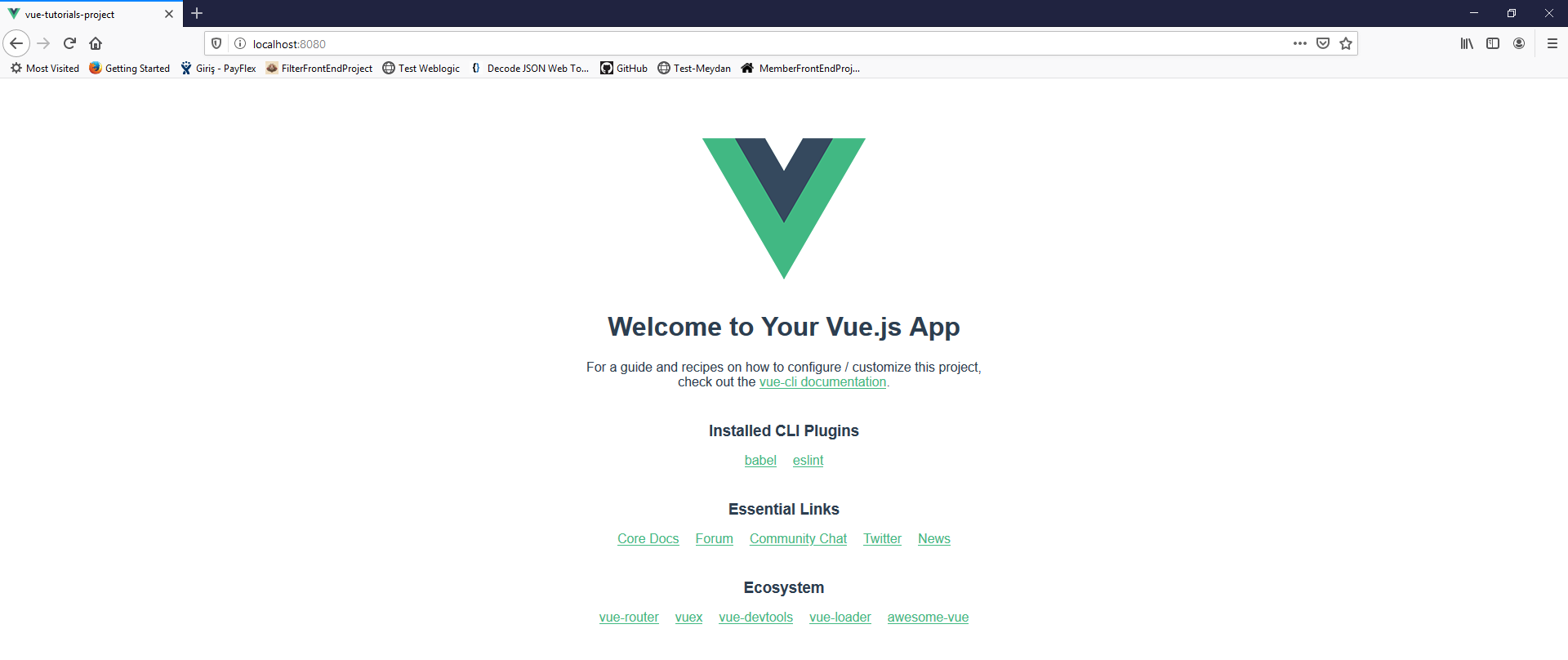
http://localhost:8080 adresine gittiğimizde Vue CLI ile oluşturduğumuz ilk projenin ayağa kalkmış olduğunu görebiliyoruz.
Bu yazıda anlatacağım bu kadar arkadaşlar. Vue CLI ile ilk projemizi oluşturmuş olduk.
Başka yazıda görüşenece kadar sağlıcakla kalın.