Vue.js Yazıları 1 - Vue.js Nedir? Vue CLI Kuralım
Merhabalar. Bu yazı ile birlikte Vue.js öğrenmeye başlayacağız. Hiç vue.js bilmeyen birisi olarak bu takip eden yazılar boyunca Vue.js öğrenimlerimi sizinle paylaşacağım.
O halde başlayalım. Bu ilk yazımızın konusu Vue.js’in ne olduğu ve Vue.js’in daha pratik olunmasını ve hızlı hareket edilmesini sağlayan Vue CLI kurulumu olacak.
Vue.js Nedir?
Vue.js Virtual DOM kullanan, web uarayüzleri geliştirilirken durumu basitleştirme amacında olan, açık kaynak kodlu bir JS Framework’üdür. Progressive Framework denilen basitliğin ve kendine yeterliliğin öne çıktığı bir tasarım felsefesine sahiptir.
Bu arada Virtual DOM hakkında da kısaca bir iki şey söylemek gerek. Angular bir vi
Vue CLI Kurulumu
Vue CLI kurabilmek için öncelikle bilgisayarınızda npm ve node’un kurulu olması gerekmektedir. Benim bu yazı sırasında kuracağım en güncel Vue CLI versiyonu olan 4.1.2 versiyonu için Vue.js dökümantasyonu minimum 8.9 Node.js versiyonunun kurulu olması gerektiğini söylemekte ve 8.11.0 ile üzerindeki versiyonları ise tavsiye etmektedir.
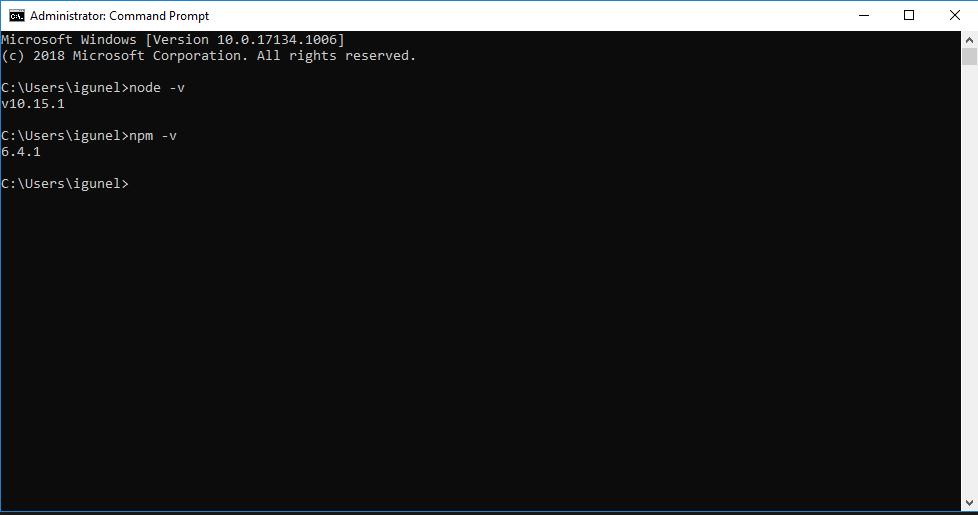
Bilgisayarımda 6.4.1 npm versiyonu ve 10.15.1 node versiyonu kurulu bulunmakta.
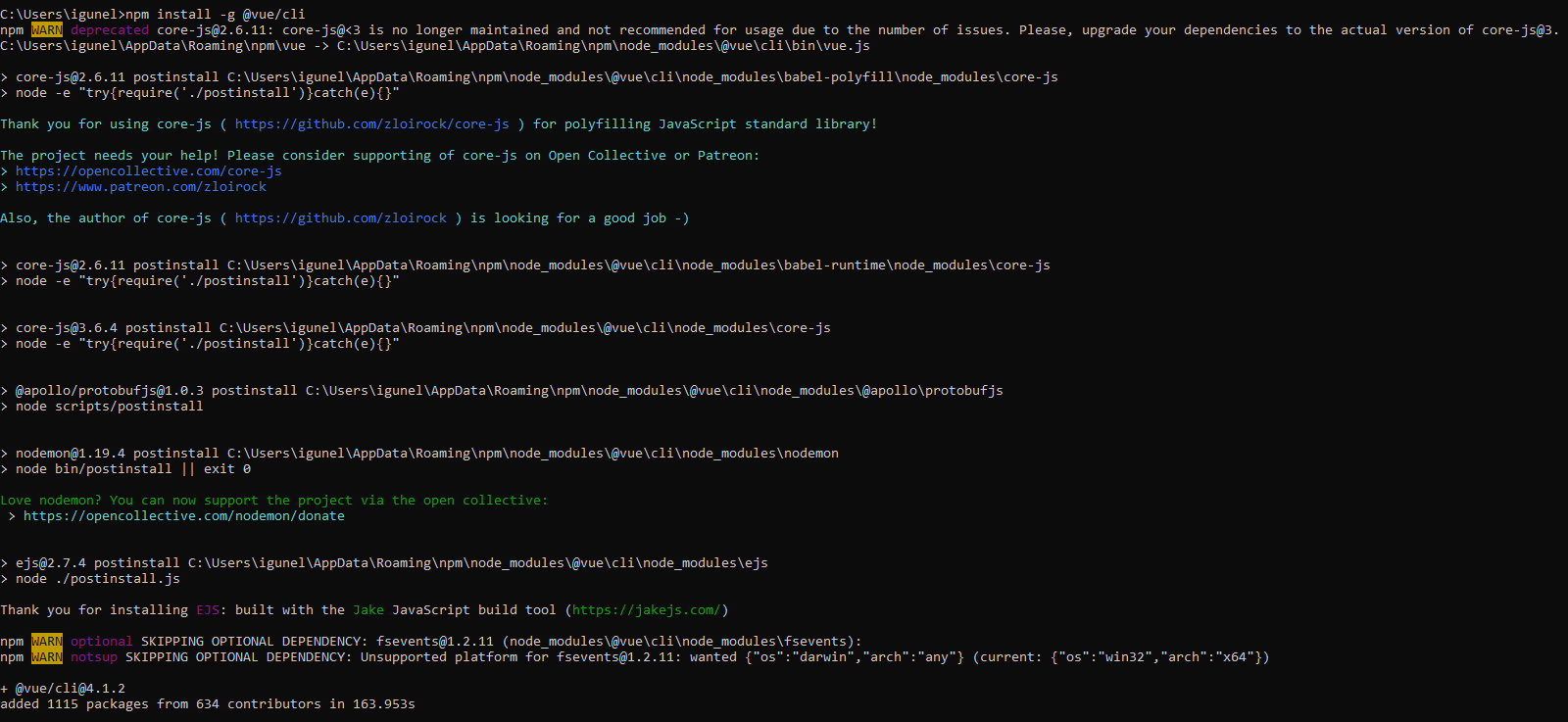
Uygun Node versiyonu kurulu ise komut satırında npm install -g @vue/cli komutunu çalıştırıyoruz ve komutun çalışmasının bitmesini bekliyoruz.
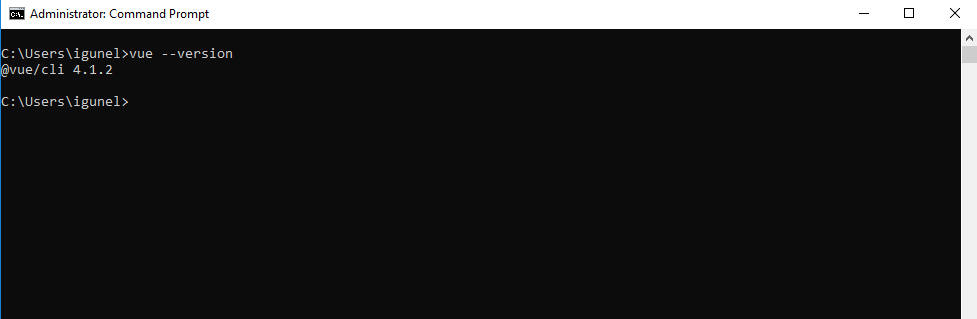
Komutunun çalışmasının bitmesinin akabinde komut satırında vue –version komutunu çalıştırdığımızda @vue/cli 4.1.2 yazısını görüyoruz ve Vue CLI’ın başarılı şekilde kurulduğunu anlıyoruz.
Bu yazıda anlatacağım bu kadar arkadaşlar. Vue CLI’ın kurulumundan bahsetmiş olduk.
Başka yazıda görüşenece kadar sağlıcakla kalın.