Vue.js Yazıları 4 - Handling User Inputs
Vue.js içerisinde kullanıcıların uygulamamız ile etkileşim içerisine girebilmesi için v-on özelliğini kullanabiliriz. v-on özelliği ile Vue örneği içerisinde tanımlanmış methodları event listener olarak ekleyip kullanabiliriz. Şimdi durumu örnekleyelim.
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="handlingUserInputApp">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<script>
var handlingUserInputApp = new Vue({
el: '#handlingUserInputApp',
data: {
message: 'Text for reversing.'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>Yukarıdaki örneğimizde handlingUserInputApp id bilgisine sahip div içinde öncelikle Vue örneği içerisindeki message değişkenini ekrana yazdırıyoruz. Bir alt satırda ise bir buton tanımı mevcut. Bu butonda göreceğimiz üzere bir v-on özelliği kullanımı mevcut. v-on özelliğine : ifadesinden sonra click ifadesi eklenmiş. Klasik HTML ve JS tarafından hatırladığımız onClick özelliğine denk geliyor aslında bu ifade. Butona tıklanma anında Vue örneği içerisindeki reverseMessage metodu çağırılacak ve message değişkeninin değeri ters çevrilip yeniden message değişkenine atanacak.
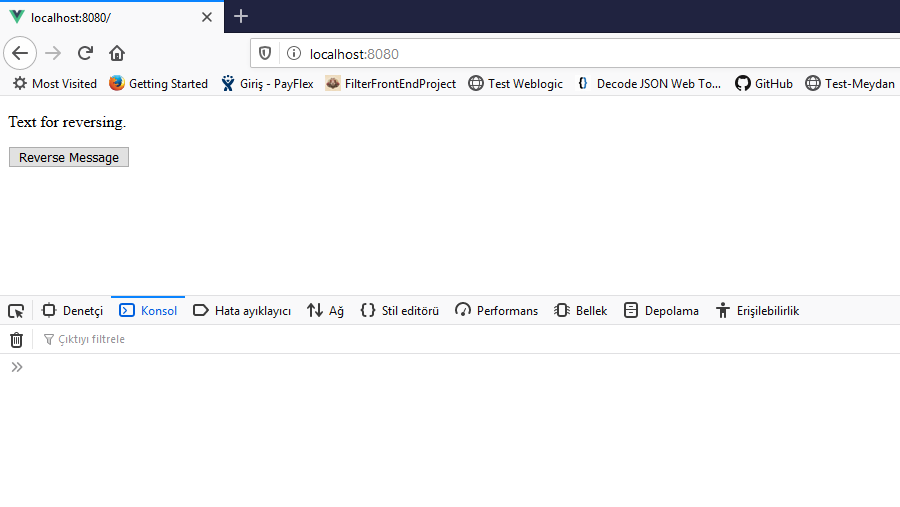
Uygulamayı çalıştırdığımızda ekranda message değişkeninin değerini görüyoruz.
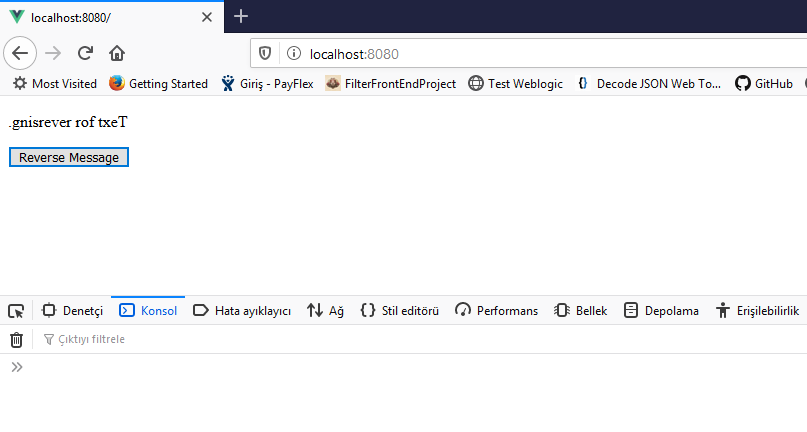
Reverse Message butonuna tıkladığımızda ise mesajımızın ters çevrilmiş halde yazdığını göreceğiz.
Bu örnekte eğer dikkat etti isek biz DOM manipülasyonuna dair bir işlem yapmadık. message değişkeni üzerinde yapılan değişiklik ekrana direk olarak yansıdı. Vue.js DOM manipülasyonları görevini kendi üstüne alarak işlemleri hallediyor.
Bunun yanında Vue.js içerisinde v-model adında bir özelliğimiz daha mevcut. v-model ile siz div içerisindeki element’i Vue örneği içerisindeki bir alan ile bağlayabilirsiniz. Durumu bir örnek ile netleştirelim. Yukarıdaki örneğimizi şu şekilde değiştirelim:
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="handlingUserInputApp">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
var handlingUserInputApp = new Vue({
el: '#handlingUserInputApp',
data: {
message: 'Sebastian Vettel'
}
})
</script>
</body>
</html>Bu örnekte yine Vue örneği içerisindeki message değişkeninin değeri ekrana yazdırılacak ve bu değişkenin altında bir input yer alıyor. Bu input elementinde v-model özelliği kullanılmış ve v-model özelliğine message ataması yapılmış. Bu atama input elementi ile Vue örneği içerisindeki message değişkenlerini birbirne bağlayacak ve input elementinin message değişkeninin değeri ile gelmesini sağlayacak.
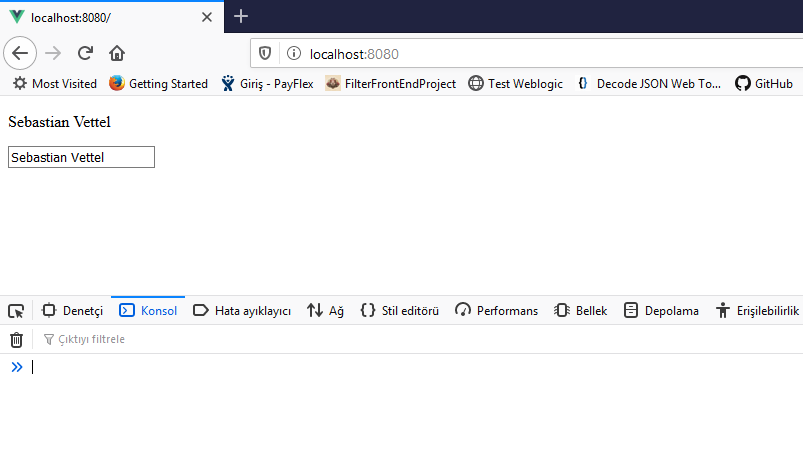
Browser’da görüntüleme yaptığımızda input elementinin içindeki değer ile element’in üstünde yazan metnin aynı olduğunu göreceğiz.
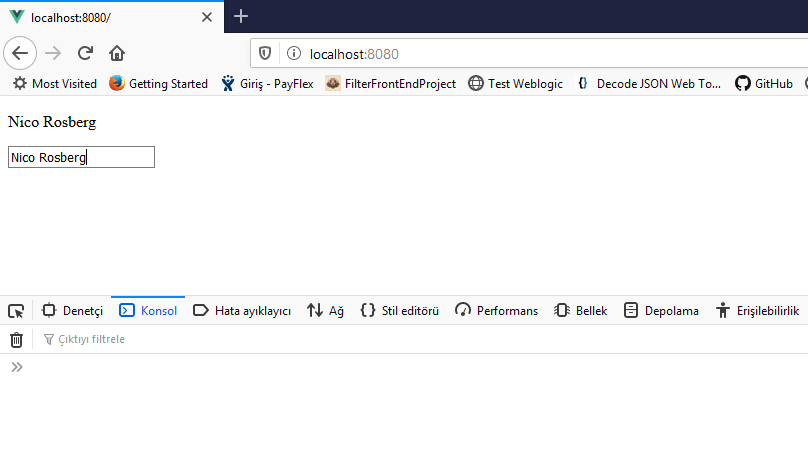
Input elementi içerisindeki değeri değiştirdiğimizde v-model bağlantısından ötürü message değişkeni değeri değişecek ve bu değişim input elementi üzerindeki text’e de yansıyacak.
Bu yazıda anlatacağım bu kadar arkadaşlar.
Başka yazıda görüşenece kadar sağlıcakla kalın.