Angular 2 Tutorials 7 - Two Way Bindings
Merhabalar arkadaşlar. Bu yazıda Two Way Bindings konusunu öğreneceğiz.
Two Way Data Binding dediğimiz olay Event Binding ve Data Binding işlemlerinin birlikte yapılabilmesidr.
Şu şekilde elimizde oldukça sade bir Angular2Tutorials component’imiz olsun:
import {Component} from '@angular/core';
@Component({
selector : 'angular2Tutorials',
template : `<h2></h2>`,
})
export class Angular2Tutorials{
public title = "Angular 2 Tutorials";
}Burada bizim Two Way Binding olarak bahsettiğimiz olay da şudur ki aynı anda hem data binding hem de event binding yapabilmektir. Örneğin elimizde iki adet input olsun, bu inputlara girilen veri hemen arkadaki değişkenlere atansın ve ardından du değişkenlerden alınıp ekrana yazdırılsın.
Şimdi bunu örnekleyecek şekilde component’imizi değiştirelim.
import {Component} from '@angular/core';
@Component({
selector : 'angular2Tutorials',
template : `<h2>{{title}}</h2>
<input type="text" [(ngModel)]=fName>
<input type="text" [(ngModel)]=lName>
{{fName}} {{lName}}`,
})
export class Angular2Tutorials{
public title = "Angular 2 Tutorials";
public fName;
public lName;
}- Angular2Tutorials component’imiz içerisinde template kısmında güncelleme yaptık. 2 input ekledik. Bu input’ların ngModel kısımlarında yukarıda bahsettiğimiz Two Way Binding olayını işlemiş oluyoruz. Kullanıcı bu ngModel özellikleri tanımlanmış input’lara değerleri girildiğinde ngModel’a atanmış ve class içinde tanımlı olan nesnelere değerler atanır. [()] ifadeleri iki yönlü bağlama olayını gerçekleştirir. Kullanıcıdan değeri alır, class içindeki property’e atar. Bu data binding kısmı. Kullanıcı input’lara farklı değer girdiğinde ekranda metin de güncellenir. Bu da event binding kısmı.
- Template kısmında ayrıca Interpolation yazısından hatırlayacağımız ** {{}} ** işaretlerini kullandık. Sınıf içerisindeki nesnelerden değerleri alıp direk ekrana yazdırıyoruz.
- Angular2Tutorials sınıfı içerisinde de ngModel özelliklerine atanacak nesneleri tanımladık.
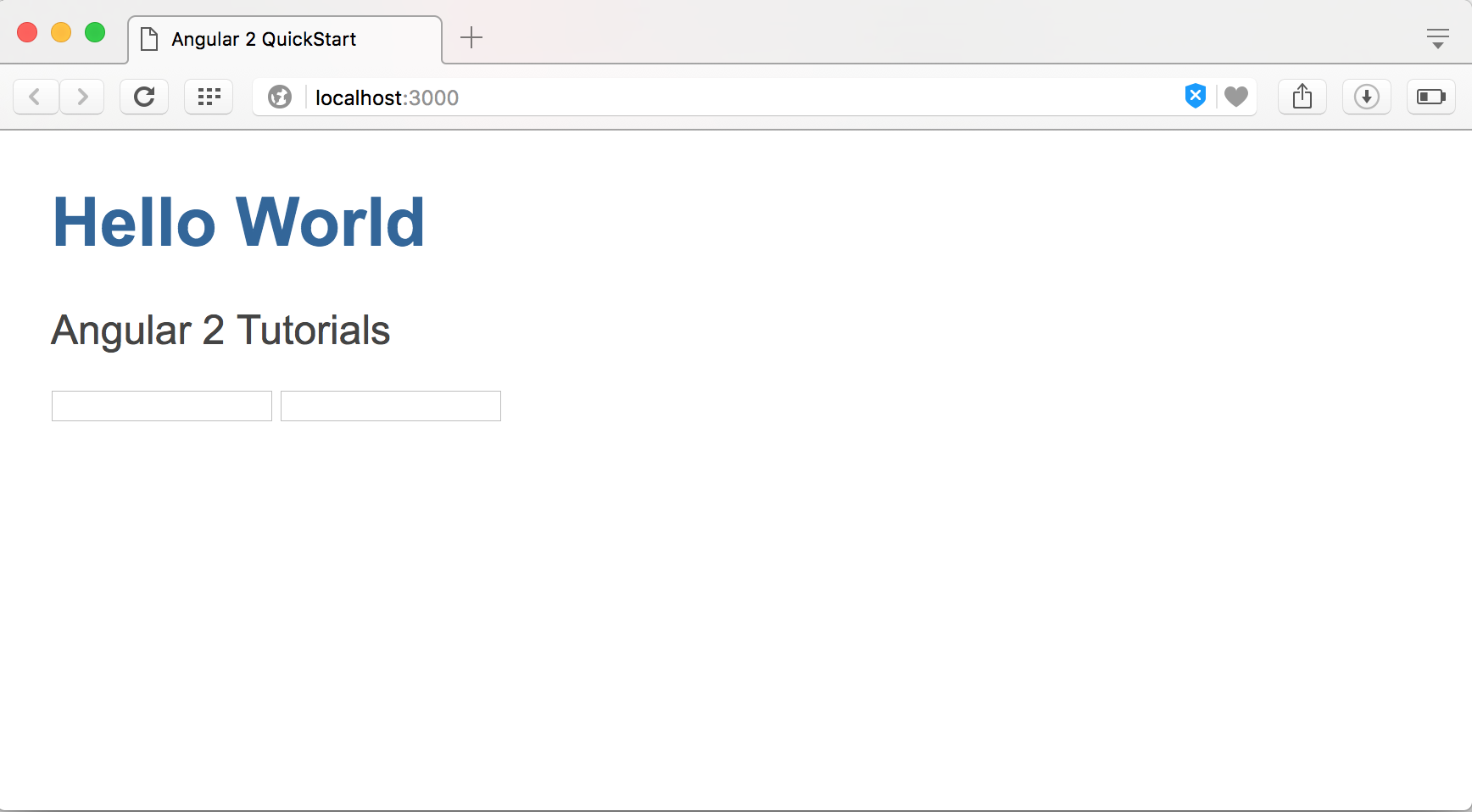
Ekran çıktımızda iki adet input eklenmiş vaziyette. Şimdi bunlara değerler girelim:
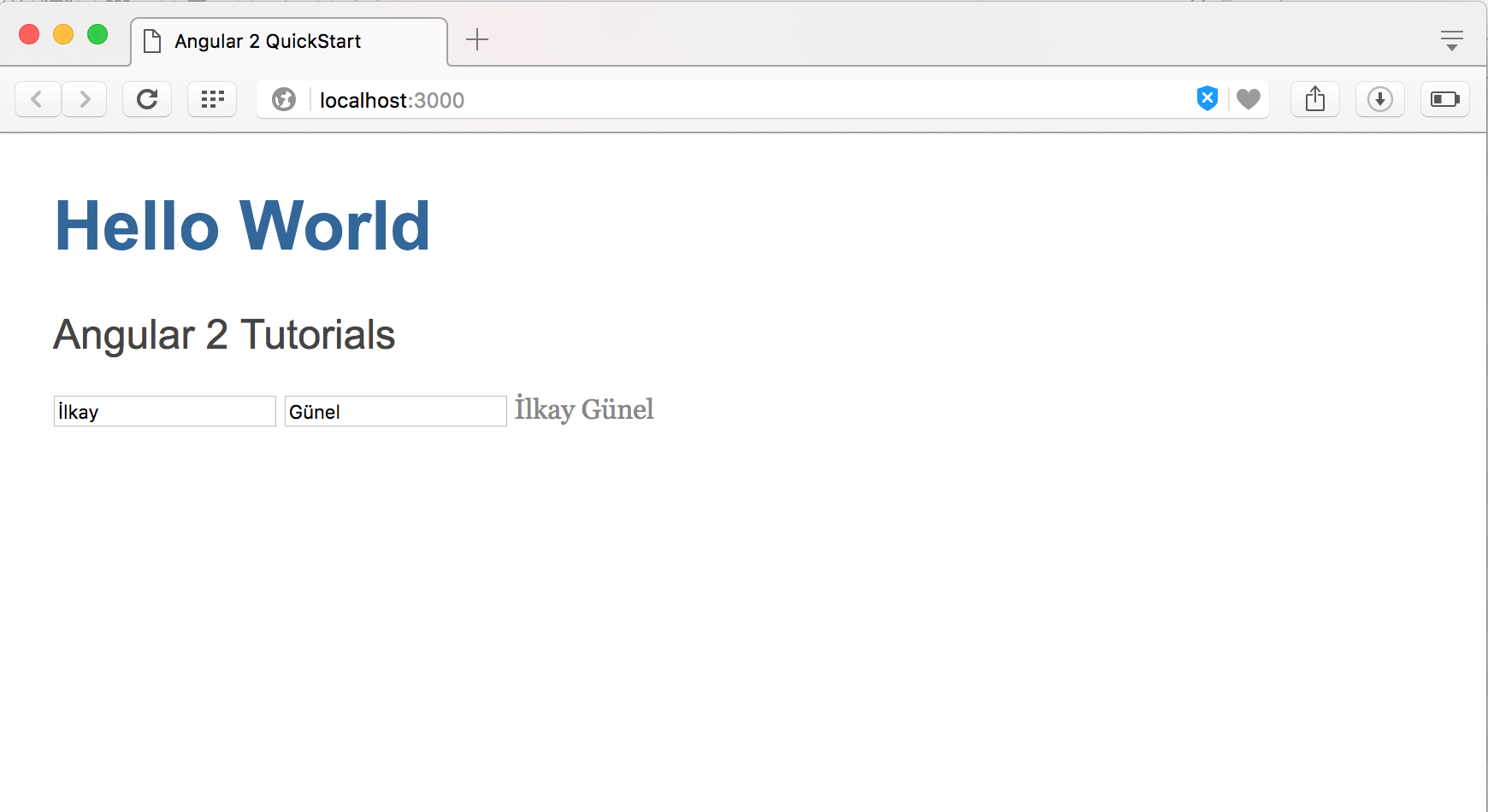
Gördüğümüz gibi inputlara değerler girilir girilmez ekrana yazdırılıyor. Bu olayın Property Data Binding kısmını temsil eidyor.
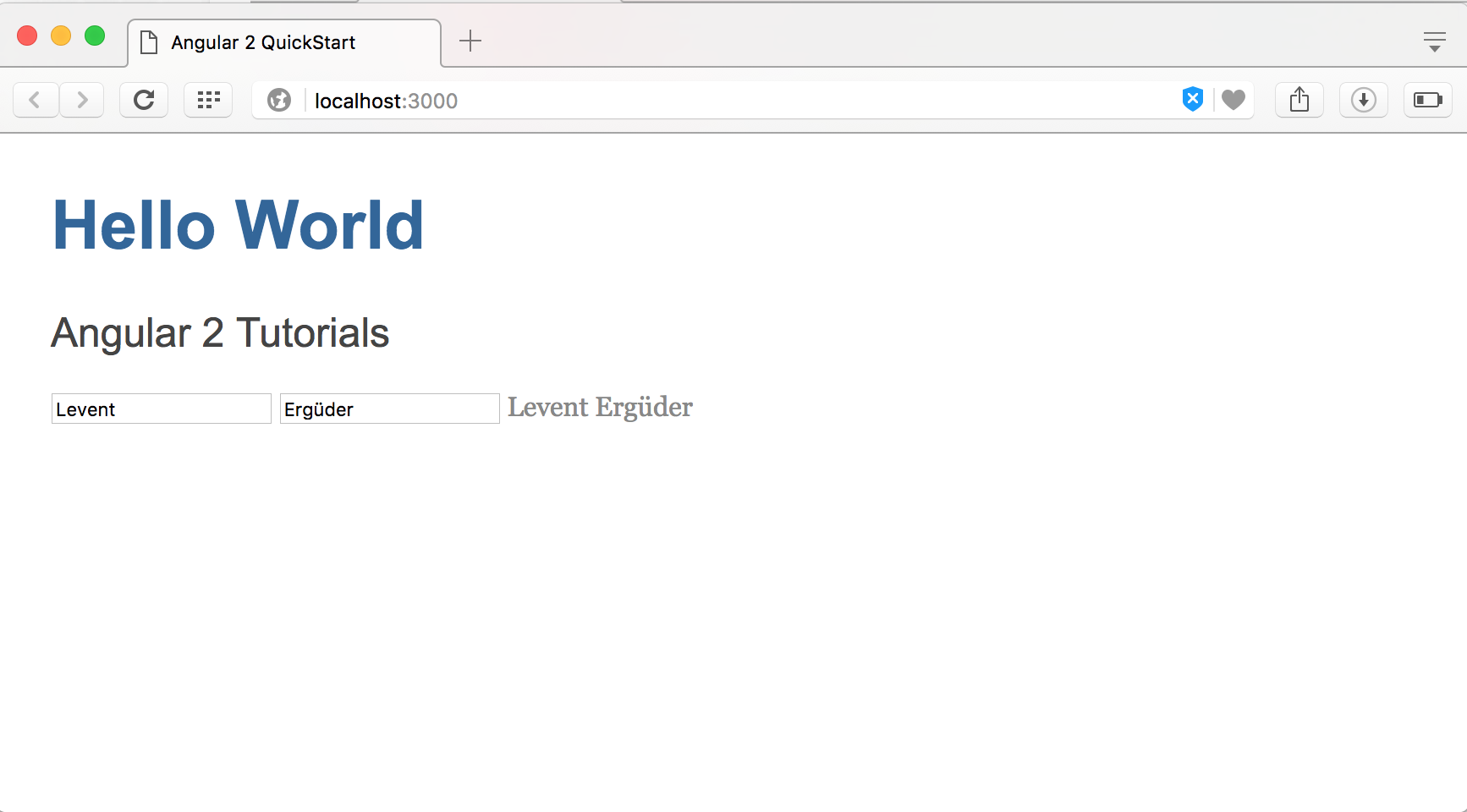
Input’lardaki değerleri değiştirip başka şeyler girdiğimde de hemen veriler değişiyor. Bu da olayın Event Binding kısmını temsil ediyor.
Bu yazıda anlatacaklarım da bu kadar arkadaşlar. Two Way Data Binding konusunu görmüş olduk. Gelecek yazıda görüşmek üzere.
Görüşene kadar sağlıcakla kalın.
Selam ve Sevgilerimle