Angular 2 Ders 4 - Interpolation and Property Data Binding
Merhabalar arkadaşlar. Bu yazıda Interpolation and Property Data Binding konusunu işleyeceğiz.
Bir önceki yazımızda Angular2Tutorials’ı şu şekilde yazmıştık:
import {Component} from '@angular/core';
@Component({
selector : 'angular2Tutorials',
template : `<h2>Angular 2 Tutorials</h2>
<h4>Header 4 From Angular 2 Tutorials</h4>`,
styles: [`h4{
color:red;
}`]
})
export class Angular2Tutorials{}Şimdi template özelliği içindeki Header 4 From Angular 2 Tutorials bilgisini class içerisinde bir değişken tanımlayıp ona atayarak kullanalım:
import {Component} from '@angular/core';
@Component({
selector : 'angular2Tutorials',
template : `<h2>Angular 2 Tutorials</h2>
<h4>{{title}}</h4>
`,
styles: [`h4{
color:red;
}`]
})
export class Angular2Tutorials{
public title = "Header 4 From Angular 2 Tutorials";
}Angular 2 içerisinde * {{ }} *** ifadesinin kullanımına Interpolation ismi veriliyor ve class’ın içinde tanımlanmış bir property’nin bu ifade içerisinde kullanılarak view’a bağlanmasına **Data Binding ismi verilmektedir. Yukarıdaki kullanım şekli ile template içerisinde class içerisinde tanımlanan nesnelere erişip kullanabiliyoruz.
Ekran çıktısında kırmızı renkli yazımız önceki yazıda olduğu gibi ekranda yazdı.
Şimdi Data Binding konusunun bir diğer kullanım şekline bakalım. Template içerisinde bir img tag’i kullanalım ve class içerisinde resim linki tanımlayarak data binding yapalım.
import {Component} from '@angular/core';
@Component({
selector : 'angular2Tutorials',
template : `<h2>Angular 2 Tutorials</h2>
<h4>{{title}}</h4>
<img [src]="imageLink">`,
styles: [`h4{
color:red;
}`]
})
export class Angular2Tutorials{
public title = "Header 4 From Angular 2 Tutorials";
public imageLink = "https://pbs.twimg.com/profile_images/598551481181155329/DqwnzkIE.jpg";
}Angular2Tutorials sınıfı içerisinde bir fotoğraf linki tanımladım. Template özelliği içerisinde ise bir img etiketi tanımladık ve img etiketinin src property’sini köşeli parantezler içine alarak ona değer ataması yaptım. [src]=”imageLink” ifadesinde sağ kısımda sanki string atıyormuş gaibi yazdık fakat sol taraftaki köşeli parantezlerden ötürü data binding uygulanacak ve sınıf içerisindeki imageLink source adres olarak kullanılacak.
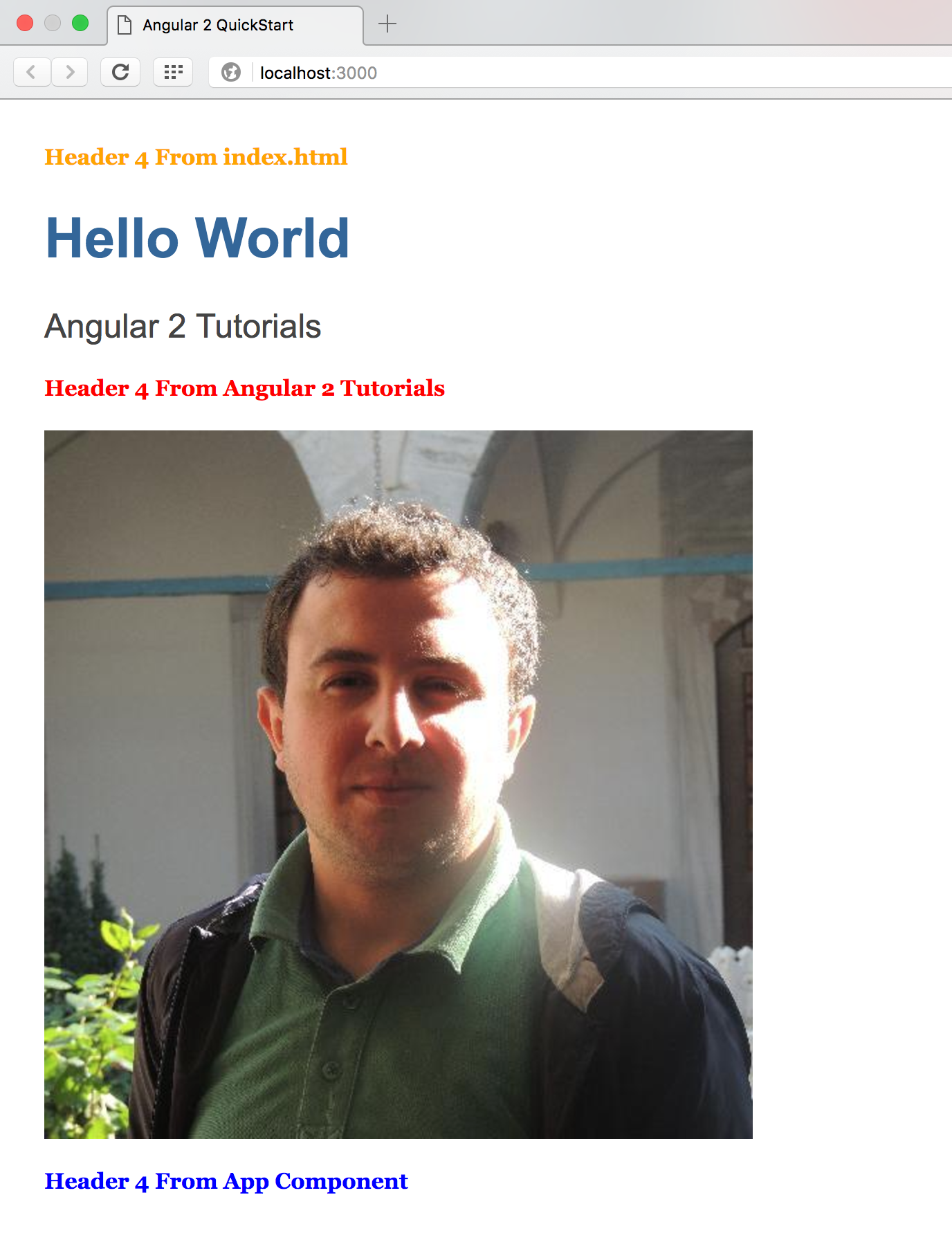
Ekran çıktısında gördüğümüz gibi ikinci data binding kullanım şekli de düzgün şekilde çalışabiliyor.
Burada aklımızın bir köşesinde durması gereken bir konu var arkadaşlar. HTML elementlerinin property ve attribute özellikleri vardır. Attrubute özelliği HTML içinde oluşturulurken property özelliği DOM içerisinde oluşturulur. İşte bizim de burada [src]=”imageLink” ifadesi ile yaptığımız tanımlama img elementinin src property’sine atama yapar. JS üzerinde best practice uygulamalarda element’in attribute ile değil de property’si üzerinden işlem yapmak tavsiye edilen durumdur. İşte Angular 2 de bu felsefe üzerinden gitmiş ve elemnt’in property değeri üzerinde işlem yapıyor.
Şimdi Angular2Tutorials’ın template kısmına bir input ekleyelim ve class içerisinde courseName tanımlayıp input’un value’suna atayalım:
import {Component} from '@angular/core';
@Component({
selector : 'angular2Tutorials',
template : `<h2>Angular 2 Tutorials</h2>
<h4>{{title}}</h4>
<img [src]="imageLink"><br><br>
<input type="text" [value]="courseName">`,
styles: [`h4{
color:red;
}`]
})
export class Angular2Tutorials{
public title = "Header 4 From Angular 2 Tutorials";
public imageLink = "https://pbs.twimg.com/profile_images/598551481181155329/DqwnzkIE.jpg";
public courseName = "Angular2";
}Yine aynı şekilde value özelliğini köşeli parantezler arasına aldık ve değer olarak da sınıf içinde tanımlı courseName’i atadık.
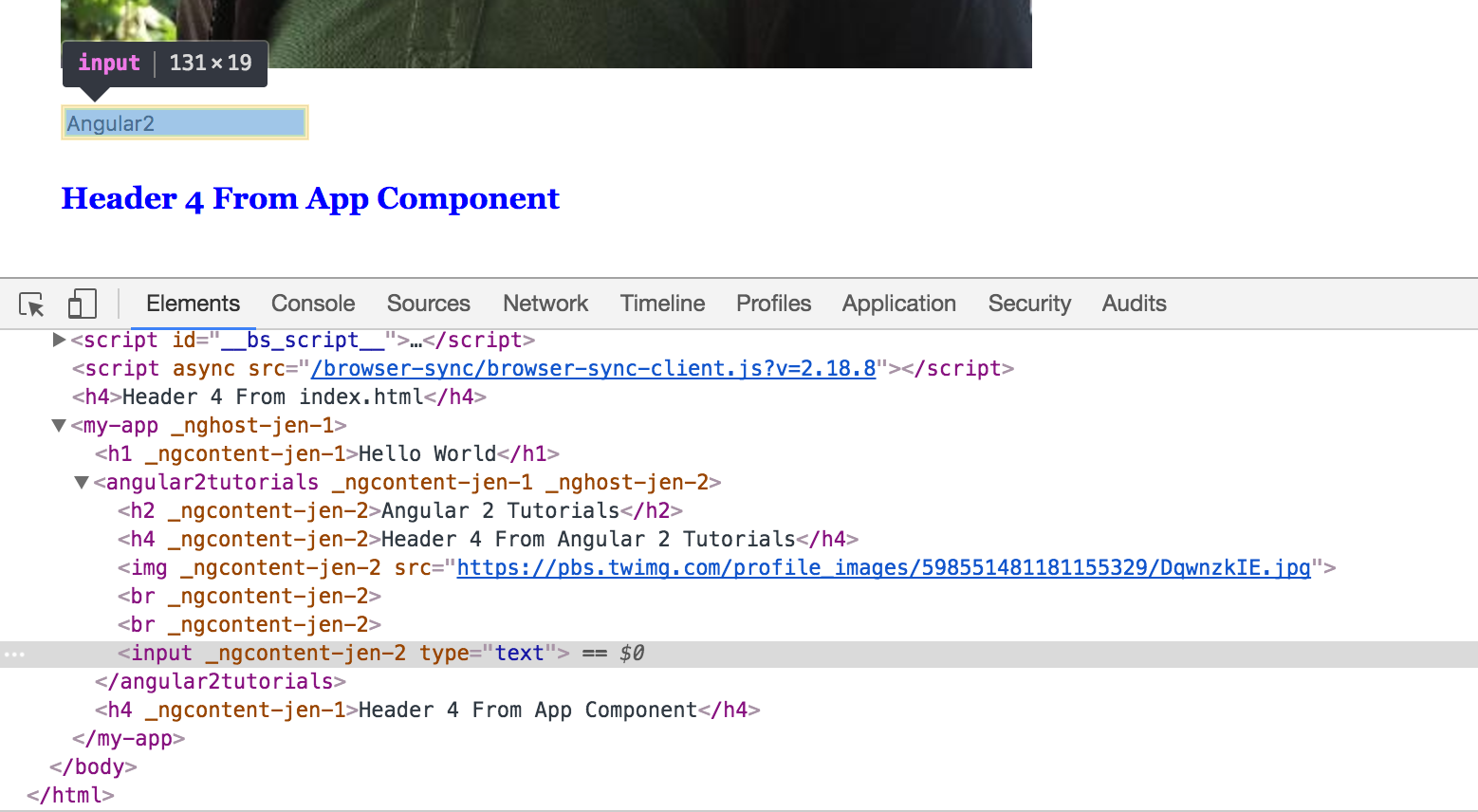
Ekran çıktısında bir input tag’i oluştu ve içeriğinde Angular2‘yi görüyoruz. Fakat ilgili öğeyi inceleyip baktığımızda value attribute’nun olmadığını görüyoruz. Fakat value = “ilkaygunel” gibi bir atama yapılmış olsa idi element’i inspect ettiğimzide value attribute’unu orada görecektik. Yani anlatmak istediğim olay eğer data binding yolu ile value atanması yoluna gidilirse element’in value property’si üzerinde işlem yapılacaktır.
Bu yazıda anlatacaklarım da bu kadar arkadaşlar. Interpolation and Property Data Binding basitçe görmüş olduk. Gelecek yazıda görüşmek üzere.
Görüşene kadar sağlıcakla kalın.
Selam ve Sevgilerimle