JSF’De Form Oluşturmak Ve Sayfa Uzantısını .xhtml Yerine .jsf Yapmak
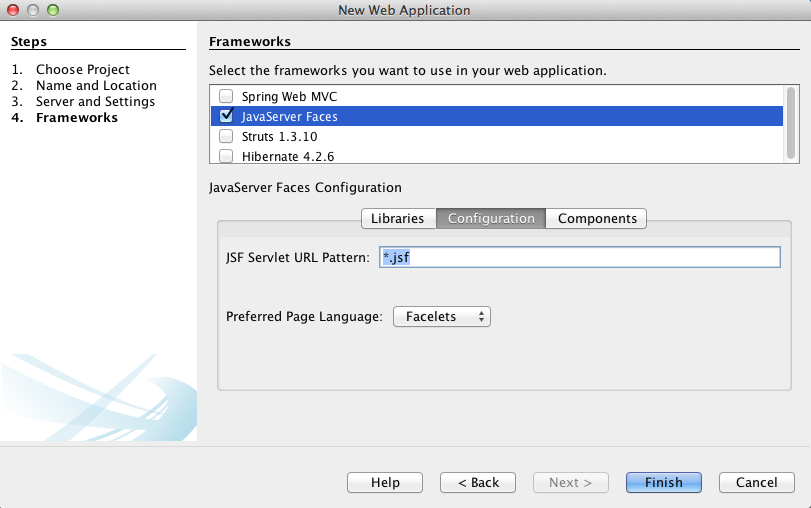
Bu makalemizde JSF’de form oluşturma konusunu anlatacağız. Fakat form oluşturma konusuna girmeden önce size sayfa uzantıları hakkında bir bilgi vermek istiyorum. JSF’de sayfa uzantısı varsayılan olarak xhtml’dir ve çoğunlukla bu uzantı kullanılır. Fakat biz istersek bu sayfa uzantısını jsf de yapabiliriz.Şimdi önceki makalemizde anlattığımız gibi bir proje açalım, adını JSF_Dersleri_2 verelim. Framewok seçme ekranına gelelim, Java Server Faces seçelim ve alttan Configuration alanına tıklayalım. Burada /faces/* yazısını göreceksiniz. Bunu *.jsf yapalım. Finish diyelim.
Şimdi form oluşturma konusuna başlayalım. Bir form doldururken gördüğümüz üzere bizlere yazılar ve doldurmak üzere verilen boşuklar oluyor. Bunların yanında birde butonlar.
Form Etiketi
JSF’de form oluştururken mutlaka kullanmak zorunda olduğumuz etikettir. Body etiketleri arasına
InputText
JSF’de form oluştururken bilgilerimizi gireceğimiz alanlar için inputText bileşenini kullanıyoruz. Bu etiketimizi yazarken id ve value bilgilerini kullanmak yeterli oluyor. Id ileri seviye JSF kodlamak için şarttır ama başlarda kullanmamıza gerek yoktur. Onun için başlardaki yazılarda sadece value kullanacağız. Örnek bir inputText kodu şu şekildedir:
<h:inputText value=””></h:inputText>
Value kısmına bir sonraki ünitede işleyeceğimiz Managed Bean sınıflarından değerler atıyacağız. Şimdilik değeri boş olacak.
InputSecret
Oluşturduğumuz formlarda formu dolduran kişiden parola girmesini istediğimiz zaman bu bileşeni kullanıyoruz. Örnek kodumuz şu şekilde:
<h:inputSecret value=””></h:inputSecret>
InputTextArea
Bu bileşeni kullanıcıdan adres vb. uzun bilgiler girmesini istediğimiz zaman kullanıyoruz. İnputText’in 3,4 kat genişliğinde bir text alanı sunar bize.
Örnek kodumuz şu şekilde olur:
<h:inputTextArea value=””></h:inputTextArea>
OutputText
JSF’de oluşturduğumuz formlarda kullanıcıya hangi bilgileri girmesi gerektiğini söylerken bu bileşeni kullanıyoruz. Örneğin adını girmesini istiyoruz,şu şekilde söyleriz:
<h:outputText value=”Adınızı giriniz”></h:outputText>
SelectOneMenu
Açılır liste oluşturmak istediğimiz zaman bu bileşeni kullanıyoruz. Bu bileşende tıkladığımızda açılan listenin elementlerini tek tek de girebiliriz, bir dizi vasıtası ile de girebiliriz. Şimdi bir örnek koda bakalım ve kodumuzda elementler tek tek girilmiş olsun.
<h:selectOneMenu>
<f:selectItem itemValue=”1” itemLabel=”Eyüp”/>
<f:selectItem itemValue=”2” itemLabel=”Üsküdar”/>
</h:selectOneMenu>
Bu kodu çalıştırdığımızda açılır listeye tıklayınca Eyüp ve Üsküdar ilçelerini göreceğiz.
GraphicImage
Sayfamıza resim eklemek istediğimiz zaman bu bileşeni kullanıyoruz. Projemiz içinde images klasörü olsun ve bu klasörün içinde img.jpg adında bir resim olsun. Biz bunu sayfaya eklemek istediğimizde şu kodu kullanabiliriz:
<h:graphicİmage value=”images/img.jpg/>
Veya şu şekilde de olabilir:
<h:graphicImage library=”images” name=”img.jpg”/>
CommandButton
Oluşturduğumuz ve doldurduğumuz formu göndermemiz gerekiyor. Bunun için bir butona ihtiyacımız var. Bunun için commandButton kullanıyoruz. Butonların gideceği sayfayı bilmesi action denilen elementleri vardır. Burada gideceği sayfayı söyleriz. Bu da daha sonra anlatacağımız ”Navigation Rules” konusu ile ilgilidir. Orada daha detaylı bakabileceğiz. Gideceği sayfayası boş olan bir commandButton kodu şu şekildedir:
<h:commandButton action=”” value=”GÖNDER”></h:commandButton>
Burada action=”” demek hataya sebep olur. Onun için kodunuzda böyle bir şey kullanmayın.
Sizin göndermek istediğiniz sayfanın adı gonderildi.xhtml olsun. O zaman siz action=”gonderildi.xhtml” yazmalısınız.
CommandLink
Sayfa içi bağlantı veriken kullandığımız etikettir. ”Buraya” şeklinde tıklanabilir yazılar görürsünüz hep sitelerde. Bunu oluşturabilmek için commandLink kullanılır. Bir commandLink örnek kodu şu şekildedir:
<h:commandLink action=”” value=”tıklayın”> </h:commandLink>
Yine söyleyelim. Action kısmının değeri boş olamaz. Burada da action üst maddedeki gibi kullanılır.
OutputLink
Bu bileşeni isterseniz proje dışı bir sayfaya isterseniz de proje içi bir sayfaya
yönledimek için kullanabilirsiniz. Örneğin Google’a yönelik bir link koymak istiyorsunuz, kodumuz şöyle olur:
<h:outputLink value=”www.google.com”>GOOGLE</h:outputLink>
Burada araya GOOGLE yazdık böyelce sayfada GOOGLE yazısı gözükecek. Diğer bileşenlerden farkı budur. Sayfada gözükecek yazı > ve </ arasına yazılır.
PanelGrid
Bu bileşenimizde sayfamızda oluşturduğumuz formun bir tablo içinde yer almasını sağlıyor. Siz isterseniz bunun yerine html‘deki tablo bileşenini de kullanabilirsiniz. Örnek kodumuz şu şekilde:
<h:panelGrid columns=”2” border=”1”>
<h:outputText value=”Ad”/>
<h:outputText value=”Soyad”>
<h:outputText value=”İlkay”/>
<h:outputText value=”Günel”/>
</h:panelGrid>
Bu makalemizde JSF’de bir form nasıl oluşturulur onu anlatmaya çalıştık. Temel bir form oluşturabilmeniz gerekli bilgiler size makale içinde anlatıldı. Anlattığımız form bileşenleri:
- -inputText
- -inputSecret
- -inputTextArea
- -outputText
- -selectOneMenu
- -graphicImage
- -commandButton
- -commandLink
- -outputLink
- PanelGrid.
Bir sonraki makalemizde zevkli konularımızdan biri olan Managed Beans konusunu anlatmaya çalışacağız. Görüşene kadar sağlıcakla kalın.
Selam ve Sevgilerimle