Composite Components
Merhaba arkadaşlar. Bu yazımızda Composite Componenets konusunu öğreneceğiz.
Bileşik Bileşenler Nedir?
Bileşik bileşenler bizim bir yerde yazdığımız kodu diğer sayfalar içinde de kullanmamızı sağlayan yapıdır. Bileşik bileşen ile yazdığımız kod diğer sayfalarda etiket olarak kullanılır. Örneğin bizim kullandığımız h:commandButton, h:inputText birer etikettir. İşte bileşik bileşenler tıpkı bunlar gibi her sayfada ulaşılabilir olacaktır.
Nasıl Kullanılır?
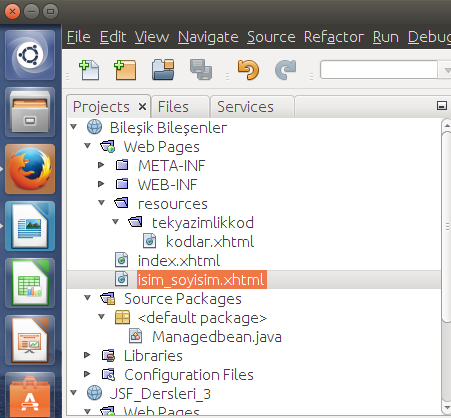
Bileşik bileşenlerinin kullanımına dair bir örnek yaparak nasıl kullanıldığını anlamaya çalışalım. Öncelikle projemizi aşağıdaki resimde olduğu gibi oluşturalım.
Örneğimize ait kodlar ve açıklaması aşağıda yer almaktadır.
index.xhtml Kodu
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:tekyazimlikkod="http://xmlns.jcp.org/jsf/composite/tekyazimlikkod">
<h:head>
<title>Form Örneği</title>
</h:head>
<h:body>
<tekyazimlikkod:kodlar Adınız_yaz="Adınız"
Adınız_degerini_al="#{managedbean.isim}"
Soyadınız_yaz="Soyadınız"
Soyadınız_degerini_al={managedbean.soyisim}">
</tekyazimlikkod:kodlar>
</h:body>
</html>
isim_soyisim.xhtml Kodu
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form>
<h:outputText value="Adınız Soyadınız:#{managedbean.isim}
#{managedbean.soyisim}"/>
</h:form>
</h:body>
</html>
kodlar.xhtml Kodu
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="Adınız_yaz"/>
<composite:attribute name="Adınız_degerini_al"/>
<composite:attribute name="Soyadınız_yaz"/>
<composite:attribute name="Soyadınız_degerini_al"/>
</composite:interface>
<composite:implementation>
<h:form>
<h:panelGrid columns="2" id="bilesenler">
#{cc.attrs.Adınız_yaz}:
<h:inputText id="Ad" value="#{cc.attrs.Adınız_degerini_al}"/>
#{cc.attrs.Soyadınız_yaz}:
<h:inputText id="Soyad" value="#{cc.attrs.Soyadınız_degerini_al}"/>
<h:commandButton action="isim_soyisim.xhtml" value="GÖNDER"/>
</h:panelGrid>
</h:form>
</composite:implementation>
</html>
Managedbean.java Kodu
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Managedbean {
private String isim;
private String soyisim;
public String getIsim() {
return isim;
}
public void setIsim(String isim) {
this.isim = isim;
}
public String getSoyisim() {
return soyisim;
}
public void setSoyisim(String soyisim) {
this.soyisim = soyisim;
}
}
Kodların açıklaması
kodlar.xhtml içerisinde yer alan ***
***
<h:inputText id=”Ad” value=”#{cc.attrs.Adınız_degerini_al}”/> ifadesi girilen ismin Adınız_degerini_al bileşenine atanacağını söyler. Daha sonra bu isim index sayfası içinde managed bean yapısına aktarılmaktadır. Soyad kısmı da aynıdr.
Bu yapı içerisinde bir de buton bulunmaktadır. Bu projeyi yazarken denedim ve gördüm ki butonu bileşik bileşen dışına alırsanız girilen isim soyisim gözükmemekte. Buna da dikkat etmeliyiz.
index.xhtml içinde sizde kodu kendiniz yazarken göreceksiniz ki
Managed Bean ve isim_soyisim.xhtml sayfalarında ayrıca anlatılacak bir şey yoktur. Daha önce öğrendiğimiz şeylerdir.
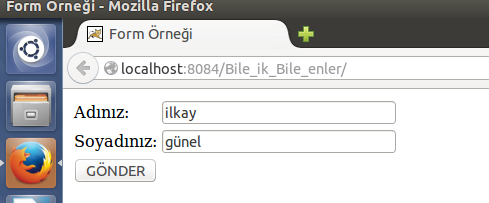
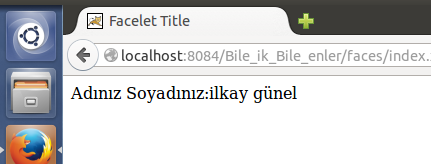
Bir de ekran çıktımızı görelim.
Bileşik bileşenlerin kullanımı da bu şekilde arkadaşlar. Gelecek yazımızda JSF ve AJAX’ın birlikte nasıl kullanıldığını öğreneceğiz.
Esen kalın.
Selam ve Sevgilerimle