Ajax ve JSF ile Anket Örneği
Merhaba arkadaşlar. Bu yazımızda JSF içinde Ajax kullanarak basit bir anket yapacağız. Kaynak kodlarımızı vermeden ve açıklamadan önce 2 noktaya değineyim. Birincisi JSF içinde anket yaparken PrimeFaces kütüphanesinden de yararlanabilirsiniz. Şu an için PrimeFaces kütüphanesine çok hakim değilim. Fakat öğrendikçe JSF içinde PrimeFaces kullanılması hakkında da yazılar yazacağım. İkinci nokta ise biz örneğimizi ArrayList kullanarak yapacağız. Uygun olan durum veritabanı kullanmaktır. Veritabanı kullanmayı öğrendiğimizde bu örneği veritabanı ile de yapacağız.
Şimdi örneğimize başlayalım. Örneğimizin kaynak kodları aşağıdadır. Önceki makalemizde JSF içinde Ajax kullanımından ve etiketlerden bahsettik. Bu nedenle index.xhtml içinde ayrıca anlatacağımız bir nokta yok. Bu yazıda ben java dosyamızın içeriğinden bahsedeceğim.
index.xhtml Kodu
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>JSF Ajax ve Anket Örneği</title>
</h:head>
<h:body>
<h:form id="sehir_anketi">
<h:outputText value="Sizce En İyi Üniveriste Eğitimi Hangi ilde verilemektedir?"/>
<br/>
<h:selectOneRadio id="secilensehir" value="#{sonuclar.secilensehir}">
<f:selectItem itemValue="İstanbul" itemLabel="İstanbul"/>
<f:selectItem itemValue="Samsun" itemLabel="Samsun"/>
<f:selectItem itemValue="Bursa" itemLabel="Bursa"/>
<f:selectItem itemValue="Konya" itemLabel="Konya"/>
<f:selectItem itemValue="Adana" itemLabel="Adana"/>
</h:selectOneRadio>
<h:commandButton value="GÖNDER">
<f:ajax execute="secilensehir" render="sonuclarigoster"/>
</h:commandButton>
<br/>
<h:outputText id="sonuclarigoster" value="#{sonuclar.sonuclarigoster()}"/>
</h:form>
</h:body>
</html>Sonuclar.java Kodu
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpServletRequest;
@ManagedBean
@RequestScoped
public class Sonuclar {
String secilensehir;
static int istanbul,samsun,bursa,adana,konya;
static List ipler=new ArrayList();
HttpServletRequest request = (HttpServletRequest) FacesContext.getCurrentInstance().getExternalContext().getRequest();
String ipAddress = request.getRemoteAddr();
public String getSecilensehir() {
return secilensehir;
}
public void setSecilensehir(String secilensehir) {
this.secilensehir = secilensehir;
}
public String sonuclarigoster()
{
if(ipler.contains(ipAddress)==true)
{
return "Oy Vermişsiniz. Sonuclar:İstanbul:"+istanbul+"Samsun:"+samsun+"Bursa:"+bursa+"Adana"+adana+"Konya"+konya+" IP Adresiniz: "+ipler;
}
else
{
if(secilensehir==null)
{
return "";
}
else if(secilensehir.equals("İstanbul"))
{
istanbul=istanbul+1;
}
else if(secilensehir.equals("Samsun"))
{
samsun=samsun+1;
}
else if(secilensehir.equals("Konya"))
{
konya=konya+1;
}
else if(secilensehir.equals("Adana"))
{
adana=adana+1;
}
else if(secilensehir.equals("Bursa"))
{
bursa=bursa+1;
}
ipler.add(ipAddress);
return "Sonuclar:İstanbul:"+istanbul+"Samsun:"+samsun+"Bursa:"+bursa+"Adana"+adana+"Konya"+konya+"IP Adresiniz:"+ipler;
}
}
}Java Kodunun Açıklaması
Oluşturduğumuz managed bean içinde string tipinde bir secilensehir oluşturduk. Bu string seçilen şehri tutacak. Xhtml ile ilişki içinde olacağından get ve set metodlarını da oluşturduk.
istanbul,samsun,bursa,adana,konya adında 5 adet static integer değişken oluşturduk. Bu değişkenleri static oluşturmamızdaki amaç oy verdikçe değişkenlerin değerlerinin artmasıdır. Bu örneği yazarken kendim de denedim. Static vermezsek verilen oy tutulmuyor. Değişken kendini sıfırlıyor.
static List ipler=new ArrayList(); ifadesi ile de static bir liste tanımladık. Static tanımlama yapmamızın amacı yukarıdaki amaç ile aynıdır.
Bu örnekte bence en önemli yer kullanıcının IP adresinin tespit edildiği kısımdır. Java ile sayfayı ziyaret eden kişinin IP’sini şu kodlarla tespit edebiliriz:
HttpServletRequest request = (HttpServletRequest) FacesContext.getCurrentInstance().getExternalContext().getRequest();
String ipAddress = request.getRemoteAddr();sonuclarigoster metodumuz içinde tespit ettiğimiz IP’nin ipler listesi içinde olup olmadığını kontrol ediyoruz. Eğer varsa kullanıcıya daha önce oy vermiş olduğunu söyleyip sonuçları ekrana yazdırıyoruz. Yoksa oy verip vermeden butona basıldığını kontrol ediyoruz. Vermeden basmışsa boş bir string döndürüyoruz. Verilmişse oyu işletip IP’sini listeye ekliyoruz ve sonuçları kullanıcının IP adresi ile birlikte ekrana yazdırıyoruz. Tekrar GÖNDER butonuna bastığımızda oy vermiş olduğumuzu söyleyip verdiğimiz oyu saymıyor.
Şimdi de ekran çıktılarına bakalım.
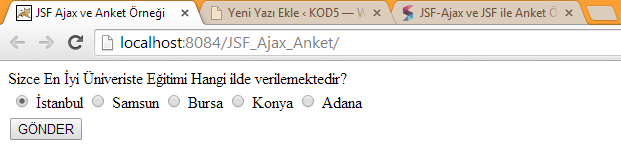
İstanbul seçeneğini seçip GÖNDER butonuna tıklıyorum.
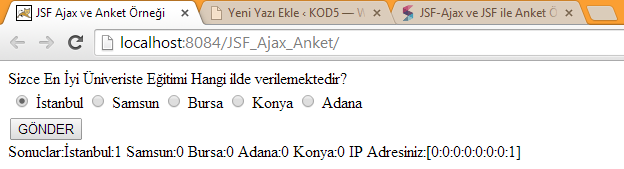
Verdiğim oyu işledi.Sonucu ve IP adresimi ekrana yazdı.
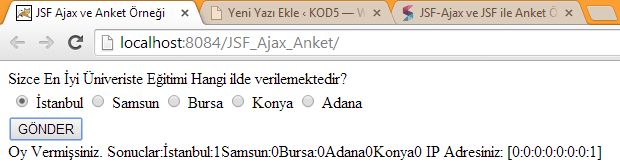
Tekrar GÖNDER butonuna basıyorum. IP adresim listede kayıtlı olduğu için tekrar oy vermeme izin vermiyor.
JSF&Ajax kullanarak basitçe bir anketi bu şekilde yapabiliyoruz. Gelecek yazımızda veritabanı konusuna giriş yapacağız.
Esen kalın.
Selam ve Sevgilerimle