Java Ve Jsoup Kütüphanesi İle HTML Parse Etme
Merhabalar arkadaşlar.
Bu yazıda sizlere JSoup kütüphanesini kullanarak Java dili ile HTML parse etme işlemini basit bir uygulama ile anlatmaya çalışacağım.
Web üzerinde olsun, mobil üzerinde olsun çokça proje geliştiriliyor ve bu projelerin bir kısmı başka bir sistemde üretilmiş verileri alıp, biçimlendirip değiştirip kendi kullanıcılarına sunuyorlar. Buna en iyi örnek web servisler olur. Bir web servis sizin projeniz bir yerlerde veriler üretmiş durumda olabilir ve size de bu web servisden bilgileri alıp kendi kullanıcılarınıza sunmak kalır. Bu işlem tabii ki kolay değildir, kendi içinde zorlukları vardır.
JSoup da size var olan bir web sayfasının tarayıcımız tarafından yorumlanan HTML kodunu parse ederek o web sayfasındaki bilgileri kendi uygulamanızda kullanmanızı ve kullanıcılarınıza sunmanızı sağlar.
Şimdi örneğimize başlayalım 💪
Öncelikle IDE’nizde bir Maven projesi açın ve JSoup kütüphanesini projenizin classpathine ekleyecek olan şu bağımlılık kodunu pom.xml dosyanıza ekleyin:
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.10.1</version>
</dependency>Şimdi HTML parse etme konusuna gelelim. Biz bu yazı için https://www.kanald.com.tr/yayin-akisi adresi üzerindeki yayın akışı bilgilerini HTML’i parçalayıp alacağız.
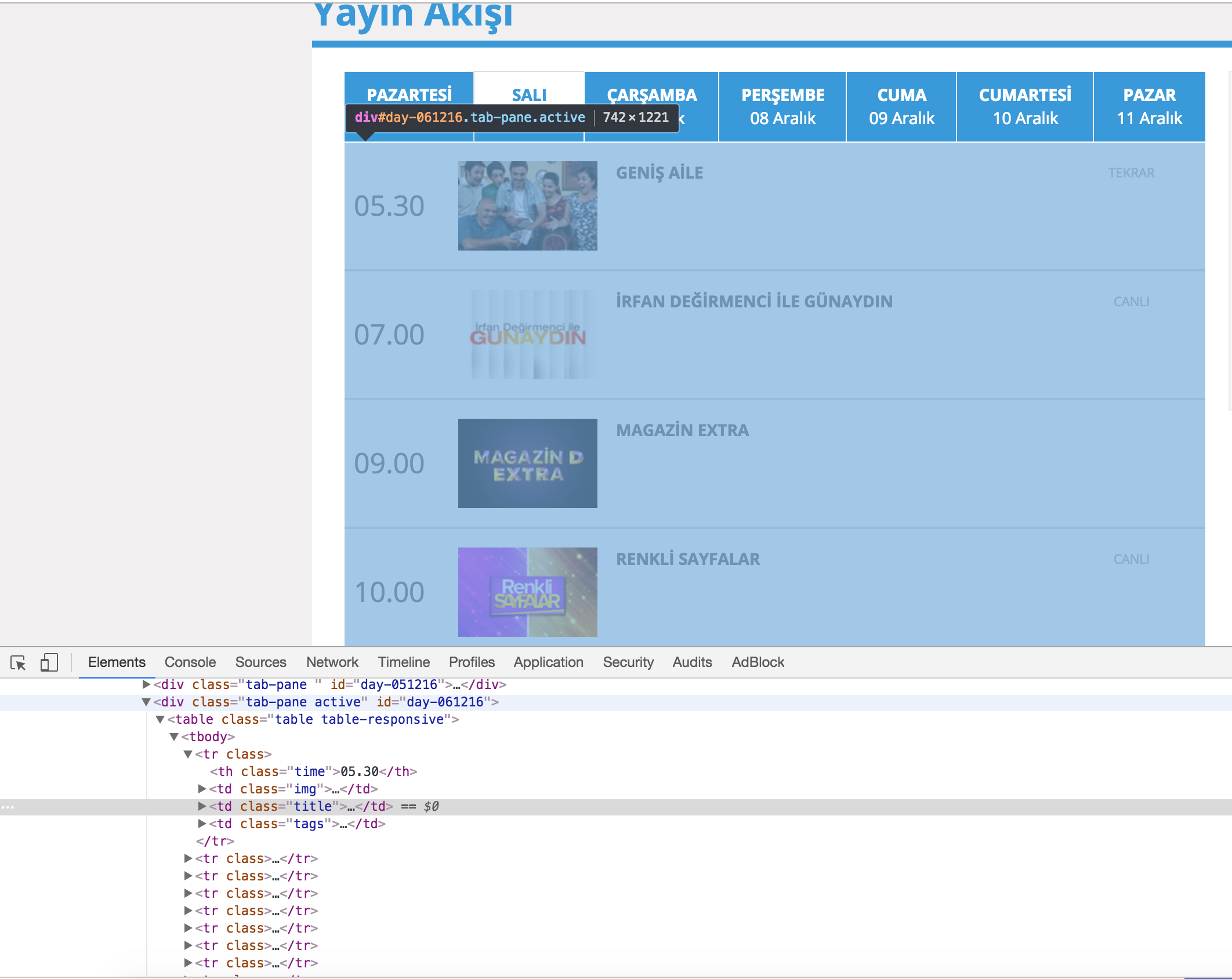
Yukarıda bahsettiğim gibi JSoup ile HTML parse edeceğimiz için gidip browserdan yayın akışı bilgilerinin yer aldığı sayfanın kodlarını inceleyip nasl bir taktik izlememiz gerektiğine bakmamız gerekiyor. Örneğin yayın akışının tamamı id özelliği olan bir div içinde tanımlanmış. Bu div içinde table, onun altında tbody ve onun içinde de tr etiketleri ile hangi saatte ne yayınlanacağı, yayının resmi ve canlı mı tekrar yayın mı gibi bilgiler belirtilmiş. Şu resimde durumu daha belirgin hale getirelim:
Şimdi bizim yapacağımız örneğmizde de JSoup kullanarak bu id bilgisine sahip div altından tr etiketli elementleri alalım. Ardından bu tr içindeki saat, yayın adı gibi bilgilerin barındığı elementleri alarak bilgileri konsola basalım.
Bir adet time, imageUrl, title ve tag özelliklerine sahip Broadcast isminde sınıfımız olsun:
Broadcast.java
package com.ilkaygunel.samplejsoupproject;
public class Broadcast {
private String time;
private String imageUrl;
private String title;
private String tag;
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getImageUrl() {
return imageUrl;
}
public void setImageUrl(String imageUrl) {
this.imageUrl = imageUrl;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getTag() {
return tag;
}
public void setTag(String tag) {
this.tag = tag;
}
}Şimdi HTML parse işlemini yapacağımız main metodunu barındıran sınıfımıza ve açıklamasına bakalım.
JsoupUsage.java
package com.ilkaygunel.samplejsoupproject;
import java.util.ArrayList;
import java.util.List;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
public class JsoupUsage {
public static void main(String[] args) {
List<Broadcast> broadcastList = new ArrayList<>();
try {
Document document = Jsoup.connect("https://www.kanald.com.tr/yayin-akisi").get();
Elements broadcasts = document.select("#day-061216 tr");
for (Element element : broadcasts) {
Broadcast broadcast = new Broadcast();
broadcast.setTime(element.getElementsByClass("time").text());
broadcast.setTitle(element.getElementsByClass("title").text());
broadcast.setImageUrl(element.getElementsByTag("img").attr("data-src"));
broadcast.setTag(element.getElementsByClass("tag").text());
broadcastList.add(broadcast);
}
for (Broadcast broadcast : broadcastList) {
System.out.println(broadcast.getTime());
System.out.println(broadcast.getTitle());
System.out.println(broadcast.getImageUrl());
System.out.println(broadcast.getTag());
}
} catch (Exception e) {
e.printStackTrace();
}
}
}- List
broadcastList = new ArrayList<>(); satırı ile yayın akışındaki her bir satır yayını tutacak nesneleri barındıracak listeyi tanımlıyoruz. - try-catch bloğunun içinde Document document = Jsoup.connect(“https://www.kanald.com.tr/yayin-akisi”).get(); satırı ile Kanal D’nin yayın akışı sayfasının tarayıcıda görünen o HTML kodlarını Document objesi tipinde alıyoruz.
- Elements broadcasts = document.select(“#day-061216 tr”); satırı ile select metoduna verilen CSS Selector şartını sağlayan elementleri barındıracak Elements tipinde bir nesne tanımlıyoruz. Bizim şartımız day-061216 id’sine sahip eleman altındaki tr’leri getirmesidir. # işareti CSS Selector konusunda id anlamına gelmektir. . işareti de class name.
- Akabinde for döngüsü ile broadcasts nesnesi içerisinde dönüyoruz. Döngü içerisinde önce bir Broadcast nesnesi oluşturuyoruz. Broadcast sınıfından ürettiğimiz bu nesnenin set metotlarını kullanarak ilgili alanları set ediyoruz. Yukarıda resimde gördüğünüz gibi tr etiketinin içindeki elementler kendilerine ait class özellikleri ile tanımlanmışlar. Bu elementler class özellikleri ile çekilebilirler. Biz de element.getElementsByClass(“time”) diyerek CSS Selector’e yazarak aldığımız tr etiketinin içindeki class özelliği time olan elementi çekiyoruz. Bu ifade bize <th class="time">05.30</th> şeklinde bir değer döndürür. Yani direk elemanın HTML halini. Biz ise aradaki 05.30 değerini elde etmek istiyoruz. Bunun için en sonunda text() metodunu kullanıyoruz.
- for döngüsünün devamı da aynı mantıktadır. Yalnız imageUrl’i aldığımız kısımda class name özelliği yerine direk tag name olan img ile elementi çekiyoruz ve attr() metodu ile o elementin data-src özelliğini alıyoruz. Örneğin
<img src="..." ></img>şeklindeki HTML etiketinde src bir özelliktir. Biz de attr() metodu ile bunun gibi özellikleri çekebiliriz.
- İkinci for döngüsü içerisinde de doldurduğumuz broadcastList listesi içinde dolanıp değerleri konsola yazdırıyoruz.
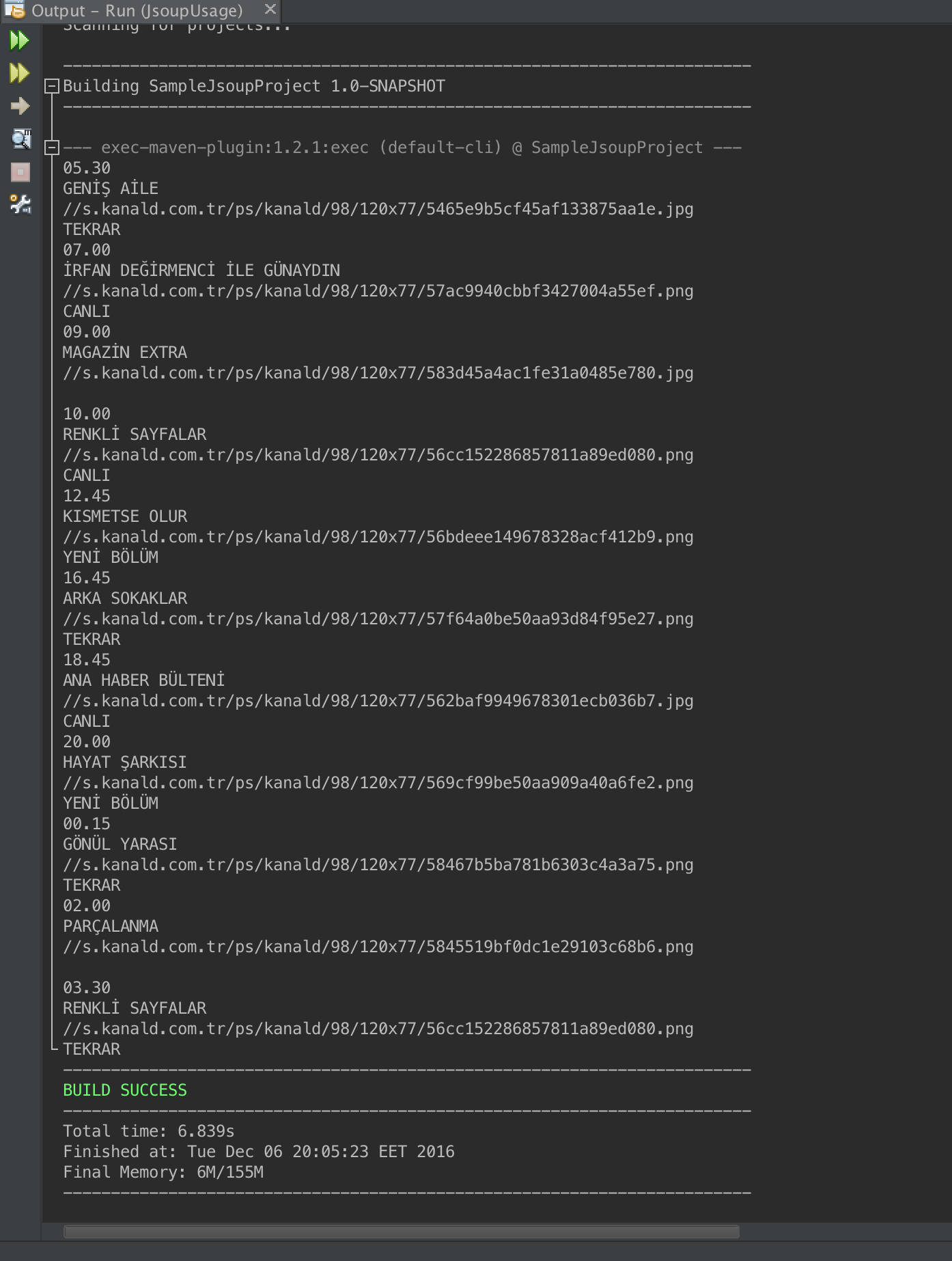
Uygulamayı çalıştırdığımızda konsol çıktımız şu şekilde olur:
Gördüğünüz gibi HTML’den parse işlemi ile yayın akışı bilgilerini elde ettik, akabinde de konsola yazdırdık.
Bu yazıda basitçe JSoup’un nasıl kullanılabileceğine değinmiş olduk arkadaşlar. Başka bir yazıda görüşene kadar sağlıcakla kalın.
Selam ve Sevgilerimle